CARD: USER INTERFACE คืออะไร
การ์ด เป็นการดีไซน์ UI โดยอิงจาก Card (แปลว่าไพ่ หรือบัตรก็ได้) ในชีวิตประจำวันของเรา เมื่อเรานึกถึงบัตรเครดิต, นามบัตร, ใบขับขี่, บัตรนักศึกษา, หรือไพ่สำรับทั่วไป สิ่งที่การ์ดเหล่านี้มีเหมือนกันก็คือ:
- การ์ดแต่ละใบ ให้ข้อมูลที่จำเป็นในพื้นที่จำกัด
- การ์ดแต่ละใบ ให้ข้อมูลที่แตกต่างกัน
- การ์ดแต่ละใบ มีสองด้าน (ทำให้เกิด UI แบบพลิกไปด้านหลังได้)
จาก Concept ข้างต้น จึงมีการนำดีไซน์แบบการ์ดมาใช้ในการแสดงข้อมูลต่าง ๆ บนเว็บไซต์ มาดูตัวอย่างจากเว็บดัง ๆ กันครับ
ตัวอย่าง CARD DESIGN ในเว็บไซต์ดัง ๆ
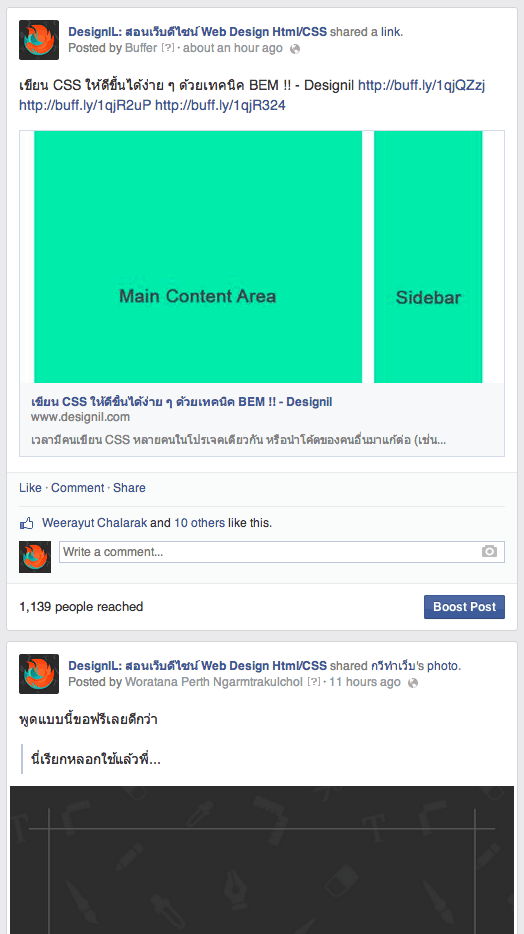
FACEBOOK : CARD UI DESIGN
จะเห็นว่าใน Facebook.com ใช้การดีไซน์แบบการ์ด โดยโพสใน Facebook 1 โพสแทนด้วยการ์ด 1 ใบ และในการ์ดแต่ละใบ ผู้ใช้สามารถกดไลค์, คอมเม้นท์, แชร์ได้ โดย UI Design แบบนี้มีการใช้ทั้งบนเว็บไซต์ และใน Mobile App ของ Facebook เลยครับ
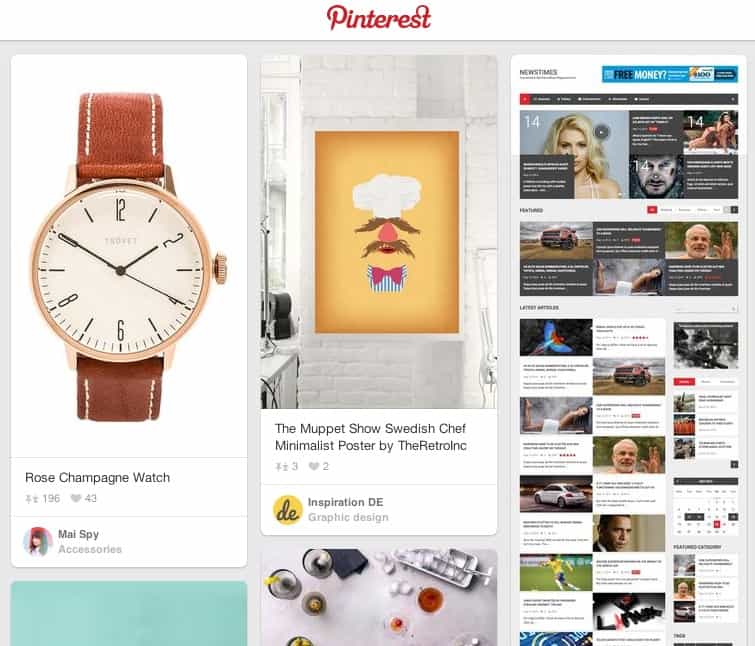
PINTEREST : CARD UI DESIGN
เว็บไซต์ Pinterest.com ซึ่งมีดีไซน์แบบการ์ด และจัดวางกริดที่เป็น Signature อยู่แล้ว การ์ดแต่ละใบใน Pinterest สามารถคลิกดูรูปใหญ่ได้, Pin ได้, กดหัวใจได้ etc. สารพัดประโยชน์มาก ๆ ในพื้นที่แสดงผลของการ์ด 1 ใบ
สารภาพนิดนึงครับ เว็บไซต์นี้ตอนออกมาแรก ๆ ผมก็ไม่รู้ว่าประโยชน์มันคืออะไรครับ พอเห็นดีไซเนอร์ในออฟฟิสใช้หลาย ๆ คนเลยได้รู้ว่าเป็นเว็บรวม Inspiration หาไอเดียชั้นเยี่ยมมาก โดยเฉพาะคนในงานสาย Creative นี่เข้าออกเว็บ Pinterest กันตลอดทั้งวัน
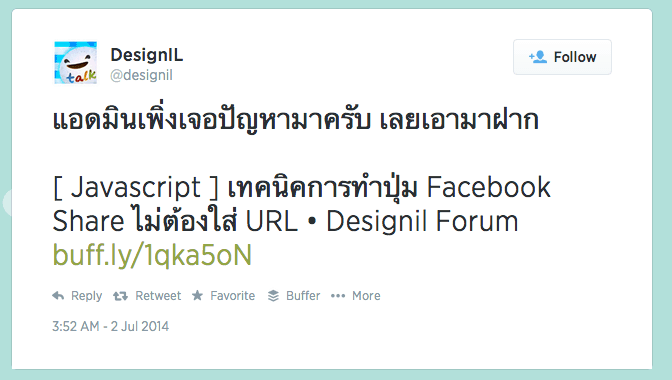
TWITTER : CARD UI DESIGN
ใน Twitter.com ก็มีการนำ Card Design มาใช้เช่นกัน โดยในการ์ด 1 ใบผู้ใช้สามารถ Follow, ตอบ Tweet, Retweet, Favorite etc. ได้
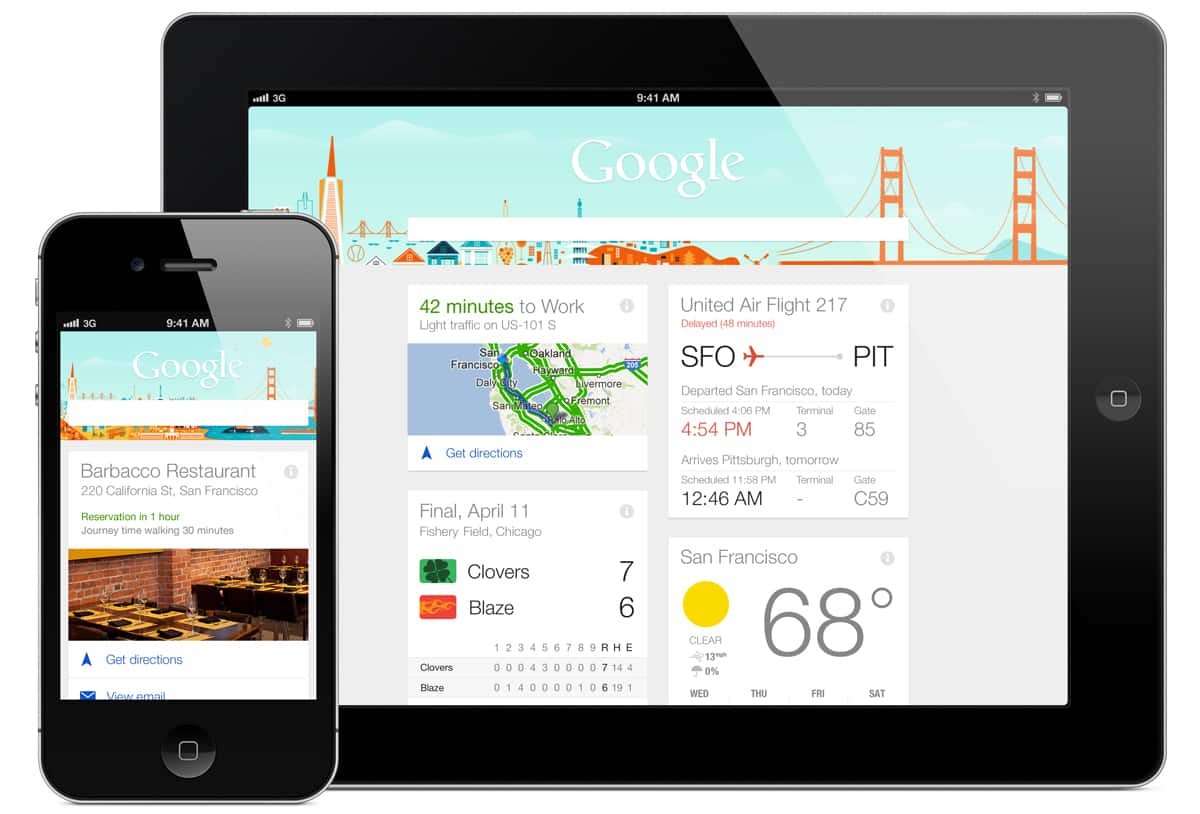
GOOGLE : UI DESIGN
Google นี่ถือเป็นแบรนด์ใหญ่แรก ๆ เลยที่นำ Card Design มาใช้ใน User Interface ครับ ซึ่งรูปด้านบนเป็นแอพ Google Now ที่พอลงแล้วจะมี Notification ที่เกี่ยวกับชีวิตประจำวันเราส่งมาให้ตลอด เช่น พยากรณ์อากาศ เที่ยวบินที่เราต้องขึ้น หรือเส้นทางสำหรับเดินทางที่สั้นที่สุด
ถ้าใครใช้ Google Plus ก็จะเห็นว่ามีการใช้ Card UI Design เช่นกัน หรือแม้แต่ Google Glass แว่นอัจฉริยะของ Google ก็มีการทำ User Interface เป็นแบบการ์ดครับ ลองดูตัวอย่างด้านล่างได้เลย
แนะนำให้ดูตัวอย่างวีดิโอ Google Glass ใช้ Card Design ทำออกมาได้สวยงามมากCARD UI มีข้อดียังไง
จากตัวอย่างน่าจะได้ไอเดียของการทำ Card Design มาบ้างแล้วนะครับ มาดูกันดีกว่าว่าทำไมต้องใช้ Card Design
ข้อดีของ UI แบบ Card Design คือ: (ดูรูปด้านบนประกอบนะครับ)
ข้อมูลไม่มากเกินไป ไม่น้อยเกินไป – การ์ดให้ข้อมูลแบบพอดิบพอดี ถ้าอยากได้ข้อมูลส่วนไหนเพิ่มก็มีลิงค์ในการ์ดให้กดไปดูต่อได้ (เช่น กดตรงเลขจำนวนคน Like เพื่อแสดงรายชื่อคน Like ทั้งหมด)
ใช้งานได้สารพัดประโยชน์ – มีจุดให้คลิกเพื่อ Interact กับการ์ดได้หลายจุด (จุดที่วงด้วยกรอบสีส้มในรูปด้านบน) เพื่อ Like ก็ได้ Share ก็ได้ Comment ก็ได้ ทำให้การ์ดสามารถใช้ประโยชน์ได้หลากหลายในใบเดียว
ใช้พื้นที่ไม่เยอะ – เว็บไซต์ 1 หน้าสามารถวางการ์ดได้หลายใบ ทำให้ผู้ใช้สามารถดูข้อมูลจำนวนมาก ๆ ได้ในทีเดียว ซึ่งมีประโยชน์มากในยุคนี้ที่ข้อมูลมีเยอะเกินไปบนอินเตอร์เน็ต
เหมาะกับ Responsive Design - ดีไซน์แบบการ์ดที่เป็นสี่เหลี่ยม ทำให้สามารถเขียนโค้ดทำ Responsive ได้ง่าย ซึ่งสำคัญมากในช่วงนี้ที่การเข้าเว็บไซต์ผ่านมือถือมาแรงขึ้นเรื่อย ๆ
จะเห็นว่า Card Design เป็น UI ที่ออกมาเหมาะกับยุคสมัยตอนนี้มาก ทำให้ได้รับความนิยมสูงครับ แบบเดียวกับที่ Flat Design ได้รับความนิยมเพราะมันโหลดในมือถือได้เร็ว และช่วยให้ Interface สะอาด หาข้อมูลสำคัญได้ง่าย
แถมท้าย: ลูกเล่นของ CARD UI DESIGN
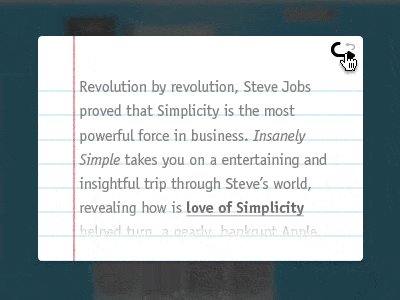
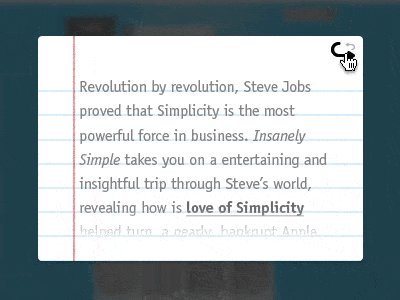
อย่างที่เกริ่นไปในตอนต้นว่า “การ์ดมีสองด้าน” ทำให้เราสามารถทำ UI เท่ ๆ แบบนี้ออกมาได้ครับ
ในกรณีที่พื้นที่ในการ์ดไม่สามารถแสดงข้อมูลได้หมด เราอาจจะเอาวิธีนี้มาใช้ก็ได้ครับ ซึ่งการ์ดพลิกด้านแบบนี้สามารถเขียนได้ง่าย ๆ ด้วย CSS3 เลย
บทความที่เกี่ยวข้อง: [CSS Tutorial]สอนใช้ CSS3 เบื้องต้น พร้อม Code ตัวอย่าง (ตอน 1)
CARD คืออนาคตของ UI DESIGN แบบ RESPONSIVE
คำกล่าวนี้คงจะไม่ผิดนักครับ เพราะเว็บไซต์ดัง ๆ หลายเว็บได้ใช้ Card ในการทำ User Interface และประสบความสำเร็จอย่างสูง แถมยังเหมาะกับเทรนด์ตอนนี้ที่ Responsive
Credit:designil
MySimpleDiary ชีวิตง่ายๆแค่คิดบวก สวัสดีครับ
Credit:designil
MySimpleDiary ชีวิตง่ายๆแค่คิดบวก สวัสดีครับ









ไม่มีความคิดเห็น:
แสดงความคิดเห็น